
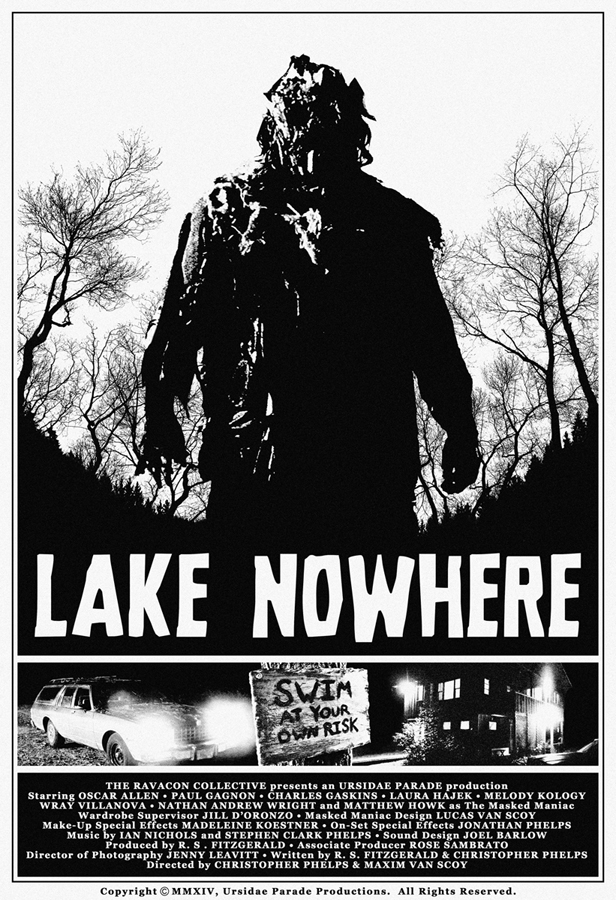
Poster Design by Christopher Phelps

Poster Design by Christopher Phelps

Poster Design by Christopher Phelps

Poster Design by Christopher Phelps




LAKE NOWHERE
Horror Short
2014
From the vaults of the golden age of slasher films comes LAKE NOWHERE, a raucous, bloody romp which resurrects the thrill of gory midnight movies for an hour-long plunge into the depths of horror.
Starring Oscar Allen, Paul Gagnon, Charles Gaskins, Laura Hajek, Melody Kology, Wray Villanova, Nathan Andrew Wright and Matthew Howk as the Masked Maniac. Trailer Narrated by John Harlacher.
Directed by Christopher Phelps & Maxim Van Scoy
Written by R. S. Fitzgerald & Christopher Phelps
Director of Photography Jenny Leavitt
Producer R. S. Fitzgerald
Executive Producer Rose Sambrato
Original Score by Ian Nichols and Stephen Clark Phelps
Sound Design Joel Barlow
Make-Up Special Effects Madeleine Koestner
On-Set Special Effects Jonathan Phelps
Wardrobe Supervisor Jill d'Oronzo
Masked Maniac Design by Lucas Van Scoy
Trailer Music by Anthony Espina
An Ursidae Parade / Ravacon Collective Production.
Official Website: WelcomeToLakeNowhere.com
PROMOTIONAL MATERIALS


BEHIND THE SCENES - DOCUMENTARY

BEHIND THE SCENES - PRODUCTION STILLS

Photo by Ryan Fitzgerald

Photo by Jill d'Oronzo

Photo by Melody Kology

Photo by Melody Kology

Photo by Rose Sambrato

Photo by Rose Sambrato

Photo by Matthew Howk

Photo by Jonathan Phelps

Photo by Melody Kology

Photo by Rose Sambrato

Photo by Matthew Howk

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Jonathan Phelps

Photo by Wray Villanova

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Melody Kology

Photo by Jonathan Phelps

Photo by Maxim Van Scoy

Photo by Jonathan Phelps

Photo by Jonathan Phelps

Photo by Rose Sambrato

Photo by Melody Kology

Photo by Jonathan Phelps

Photo by Jonathan Phelps

Photo by Jonathan Phelps

Photo by Jonathan Phelps

Photo by Melody Kology

Photo by Jonathan Phelps

Photo by Jonathan Phelps

Photo by Melody Kology

Photo by Maxim Van Scoy

Photo by Melody Kology